Heatmap
Eine Heatmap (englisch heat = ‚Hitze‘, ‚Wärme‘; map = ‚Karte‘, also z. B. Wärmebild wie bei einer Wärmebildkamera) ist ein Diagramm zur Visualisierung von Daten aufgrund einer Funktion (Mathematik), mit der eine zweidimensionale Definitionsmenge (z. B. die Punkte einer Hauswand oder einer Landkarte) auf den Zahlenstrahl (z. B. die Skala eines Thermometers) abgebildet und farblich dargestellt werden. Diese Visualisierung dient dazu, in einer großen Datenmenge intuitiv und schnell einen Überblick zu geben und besonders markante Werte leicht erkennbar zu machen.
Der Begriff Heatmap ist unscharf. Er reicht in der engen Interpretation von (hohen) Temperaturen auf einer Landkarte bis hin zu Tree Maps mit unsystematischer Farbcodierung. Weite Verbreitung finden die Bestimmungen
- zweidimensionale Definitionsmenge: Zeilen und Spalten einer Tabelle, Achsen einer mathematischen Funktion, Bild(schirm)-Koordinaten (Foto, Webseite)
- Farbcodierung der abhängigen Werte: Darstellung durch eine Temperaturskala (die als solche erkennbar ist), ordinalskalig oder gestufte Zuordnung des Farbtons, einem (Ausschnitt) des Spektrums oder des Farbkreises folgend; monochrome Variation von Sättigung oder Helligkeit; aber auch Schwarz-weiß- oder Grauwerte, schattiert, gepunktet, schraffiert oder grafisch auf andere Weise unterschieden.
Der Name Heatmap leitet sich daraus ab, dass manche Farben mit Temperaturen assoziiert werden.
Geschichte
Die Verwendung von Heatmaps geht mindestens bis auf Toussaint Loua[1] zurück, der im Jahre 1873 statistische Daten der Arrondissements von Paris als Tabelle mit schattierten Feldern darstellte, erst schwarz-weiß, dann farbig.[2]
Sneath (1957) stellt das Ergebnis einer Clusteranalyse dar, indem er Zeilen und Spalten einer Matrix permutierte, um ähnliche Werte entsprechend ihrer Häufung nahe beieinander zu platzieren. Die Idee, Cluster-Bäume an Zeilen und Spalten einer Datentabelle anzufügen, geht auf Robert Ling im Jahre 1973 zurück. Leland Wilkinson entwickelte 1994 das erste Computerprogramm (SYSTAT), um Cluster-Heatmaps mit großer Farbtiefe zu erzeugen.
Farbcodierung
Ist die abhängige Variable ein Skalar, so lässt sie sich auf natürliche Weise auf eine Temperaturskala abbilden. Weist man in einem zweiten Schritt einer Temperatur eine Farbe zu, Blau gilt als kalte Farbe, Rot, Orange und Gelb als warme Farben, so erklärt das den Namen Heatmap.
Die Verbindung von Farbe und Temperatur ist kulturell geprägt und nicht zwingend. Die Wahl der Farbskala ist daher willkürlich und dem Ersteller der Heatmap freigestellt.
Bei festen Endpunkten der Skala stellt sich die Frage der Übergangsfarben. Eine Glühlampe mit steigendem Stromdurchfluss glimmt erst rot (warm), wird dann gelb und schließlich weiß (heiß). Ergänzt um das kalte Blau kann eine Farbskala wie folgt aussehen: Schwarz (unbunt, kältest) – Blau – Violett – Rot – Gelb – Weiß (unbunt, heißest).
Eine breitere Ausnutzung des Farbkreises schreitet von Blau über Grün – Gelb – Orange nach Rot vor. Violett kann hier als kälteste Farbe unterhalb von Blau hinzutreten. Rot ist dann die heißeste, Violett die kälteste Farbe, im Gegensatz zum Glühlampenmodell, wo Violett und Rot mittlere Temperaturen repräsentieren.
Farbe ist in diesem Zusammenhang ein unscharfer Begriff. Er lässt sich präzisieren etwa durch Farbton, Sättigung und Helligkeit oder aber durch Rot-, Grün- und Blauanteil oder andere Parametermodelle. Dadurch lassen sich entweder weitere Dimensionen (Datenreihen) in einem Diagramm darstellen oder aber durch Beschränkung Probleme wie Farbenfehlsichtigkeit oder Schwarz-Weiß-Druckausgabe entschärfen.
Varianten

Hitzekarte
Eine Hitzekarte im engeren Sinn stellt eine Temperaturverteilung auf einer Landkarte dar, etwa die (Sommer-)Temperaturen in der Stadt oder auf einer topologischen U-Bahn-Karte.[3]
Hitzekarte ist die wörtliche deutsche Übersetzung von Heatmap. Inwiefern damit die gleichen Konzepte beschrieben oder ein Falscher Freund geschaffen wird, ob sich das Lehnwort in seiner englischen oder deutschen Schreibweise im deutschen Sprachraum festsetzen kann, ist unklar.
Wärmebild
Ein Wärmebild repräsentiert Temperaturen farbcodiert in zwei Dimensionen. Da der Messwert im Prinzip bereits eine Temperatur ist, entfällt der Abstraktionsschritt vom Messwert auf eine Temperaturskala. Wärmebilder stellen somit die Urform der Heatmap dar und erklären ihren Namen.
Falschfarbenbild
Bei Falschfarbenbildern werden die Farben oder Graustufen eines Originalbildes auf neue Farben umcodiert zur Erhöhung des Kontrasts oder der intuitiven Erfassbarkeit.
Geclusterte Heatmap
Besteht keine Ordnung auf den Achsen der Tabelle, so können die Zeilen (Spalten) ohne Informationsverlust permutiert werden. Wird die Vertauschung so durchgeführt, dass ähnliche Zeilen (Spalten) aufeinander folgen, so erhält die Tabelle zusätzliche Struktur und die Cluster fallen deutlich ins Auge.
Choroplethenkarte
In einer Choroplethenkarte folgen die Farbflächen keinem starren Rechteckraster, sondern den unregelmäßig geformten Gebieten auf einer Landkarte zugeordnet, etwa Vegetationsarten, Klimazonen oder Verwaltungsgrenzen. Manche verwenden das griffigere Heatmap fälschlich anstelle des korrekten Begriffs Choroplethenkarte aus Gründen der Bequemlichkeit.[4]
Tree Map
Eine Tree Map basiert nicht auf einer zweidimensionalen Tabelle, sondern auf einer hierarchischen Knotenmenge. Zweifelhaft ist, inwiefern der Begriff der Heatmap hier gerechtfertigt ist, insbesondere wenn die Farben keiner intuitiv erfassbaren Systematik folgen[5] oder triviale Werte wie die Pfadlänge farbcodiert wird anstelle etwa der Partitionsgröße in einem Dateisystem. Ähnliches gilt für Mosaik-Diagramme.
Alternativen
Statt durch Farbe kann ein Variablenwert auch durch andere Merkmale dargestellt werden. Kombinationen mit Farben im Allgemeinen und einer Heatmap im Besonderen sind möglich.
Blasendiagramm
Statt durch eine Farbe kann der abhängige Variablenwert auch durch eine geometrische Figur, etwa einem Kreis in einem Blasendiagramm, dargestellt werden. Der Wert ist dann wahlweise proportional zum Durchmesser oder zur Fläche. Bei einer Tabelle mit drei unabhängigen Parametern wird aus dem Kreis eine Kugel. Verwendung findet diese Darstellung besonders, wenn die Achsen geordnet und die Tabelle dünn besetzt ist.
Säulendiagramm
Bei einem Säulendiagramm werden die Variablenwerte durch die Höhe von Säulen dargestellt. Weitere Dimensionen lassen sich gewinnen durch Hinzunahme weiterer Säulen je Tabellenfeld. Maxima lassen sich sehr gut erfassen, kleinere Werte im Hintergrund werden durch größere im Vordergrund verdeckt. Ähnliches gilt für ein Oberflächendiagramm.
Anwendungen
Eine Auswahl von Anwendungen für Heatmaps (Liste nicht vollständig):
- Molekularbiologie
- Visualisierung von Genexpressionsdaten; Darstellung, wie experimentelle Bedingungen die Produktion (Expression) von mRNA für eine Gruppe von Genen beeinflussen.
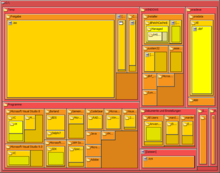
- Webdesign
- Visualisierung von Klicks, Mausbewegung oder Blickdauer (Eyetracker) zum Zwecke der Entwicklung und Erfolgskontrolle, unterstützt die Optimierung des Layouts, der Benutzerfreundlichkeit und der Platzierung von Elementen und Werbemitteln auf Onlineshops, Blogs, Portalen und normalen Webseiten.
- Funktionsgraph
- alternativ oder verstärkend kann ein Funktionsgraph auf einer zweidimensionalen Definitionsmenge mit einer Heatmap versehen werden.
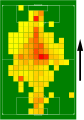
- Sport
- Aufenthaltsdauer von Fußballspielern in einem bestimmten Spielfeldbereich[6]
- Geolokalisierung
- Nachrichten und ihre Häufung auf einer Weltkarte.[7] Genauso lassen sich Fotos, Niederschläge, Geburten- und Todesfälle und jedes andere geolokalisierbare Datum visualisieren.
- Börse
- Kursbewegung relativ zum Vortag, hinterlegt mit Hintergrundinformationen[8]
Clusterheatmap in der Genexpressionsanalyse mit Clusterbäumen an den Achsen
- (c) Karsten Adam, CC-BY-SA-3.0
Webanalyse: Klickdichte auf einer Webseite
- (c) Karsten Adam, CC-BY-SA-3.0
Kombination aus Heatmap und Oberflächendiagramm
Software
- R (Statistiksoftware) – Kostenlose Statistiksoftware, Quasi-Standard im akademischen Bereich, enthält mehrere Funktionen zum Zeichnen von Heatmaps
- Gnuplot – universelles und kostenloses kommandozeilenorientiertes Programm für Funktionsgraphen, ermöglicht das Zeichnen von 2D- und 3D-Heatmaps.[9] Ähnliche Programme sind PyXPlot, Matplotlib und andere.
- In der Biologie ist der Diagrammtyp der Heatmap weit verbreitet, so dass es eine Vielzahl von Herstellern gibt, die passende Software anbieten.
- Microsoft Excel kann dazu gebracht werden, Heatmaps zu erzeugen, indem das Oberflächendiagramm verwendet wird. Da die Standardfarben der Legende mit einer Heatmap nicht verträglich sind, können die Farben geändert werden, um benutzerfreundliche und intuitive Heatmaps zu erzeugen. LibreOffice und OpenOffice.org bieten diesen Diagrammtyp nicht direkt an, die Abbildungen können aber mittels bedingter Formatierung erzeugt werden.
Eigenschaften
Menschen mit Farbenfehlsichtigkeit können die Informationen in einer Heatmap mit bunten Farben schlechter, falsch oder gar nicht wahrnehmen. Das sollte bei Überlegungen zur Barrierefreiheit berücksichtigt werden. Je nach Ausgabemedium kann die Farbe unterschiedlich ausfallen: Jeder Bildschirm stellt Farben anders dar; beim Druck findet ein Wechsel von additiver zu subtraktiver Farbmischung statt, was den Farbeindruck verändert. Abhilfe kann hier die Beschränkung auf monochrome Farbskalen oder Grauwerte schaffen.
Weblinks
- Online-Tool zum Suchen von Tweets und deren Visualisierung in einer Karte auf tweetmap.fh-mainz.de
- JavaScript-Bibliothek zur Erstellung von dynamischen Web-Heatmaps auf patrick-wied.at
Einzelnachweise
- ↑ Michael Friendly, Daniel J. Denis: Milestones in the history of thematic cartography, statistical graphics, and data visualization. 2001, abgerufen am 15. August 2011 (englisch): „First-known use of a semi-graphic table to display a data table by shading levels“
- ↑ Leland Wilkinson, Michael Friendly: The History of the Cluster Heat Map. 18. November 2008, S. 11 (englisch, uic.edu [PDF; 2,7 MB; abgerufen am 15. August 2011]).
- ↑ Map reveals hotspots of the Tube. In: News. BBC Mobile, 24. August 2009, abgerufen am 15. August 2011 (englisch, Artikel verlinkt auf eine Heatmap der Londoner U-Bahn-Linien): „The heat map monitored most Underground lines in zones one and two on 28 July last year – the hottest day of the year.“
- ↑ Pete Warden: FAQ – Why call it OpenHeatMap when it generates choropleths? In: OpenHeatMap. github, 13. September 2010, abgerufen am 15. August 2011 (englisch): „I can never remember how to spell cloro… churo… that word“
- ↑ Newsmap. Marcos Weskamp, abgerufen am 15. August 2011 (Nachrichtensammler als Tree Map. (Willkürliche) Kategorien werden auf Farbtöne abgebildet, das Meldungsalter auf die Helligkeit (je älter desto dunkler)).
- ↑ Mike Glindmeier: Mehr Daten, mehr live, mehr mobil. SPIEGEL-ONLINE, 4. August 2011, abgerufen am 15. August 2011 (Beispiel einer Heatmap): „Anhand der Vierecke können Sie das Bewegungsprofil des jeweiligen Spielers nachvollziehen.“
- ↑ Ilya Grigorik: World News With Geographic Heatmaps. 31. Januar 2007, abgerufen am 15. August 2011 (englisch).
- ↑ Peter Simpson: FTSE Market Heatmap Monitor. Panopticon, archiviert vom Original am 16. Februar 2013; abgerufen am 15. August 2011 (englisch, Kursbewegungen zum FTSE 100): „A Heatmap monitors price changes within the constituents of the FTSE 100 Index.“
- ↑ gnuplot demo script: heatmaps.dem. gnuplot, 30. Mai 2009, abgerufen am 15. August 2011 (englisch, Beispiele mit Quelltext zur Erzeugung von Heatmaps im SVG-Format).
Auf dieser Seite verwendete Medien
Autor/Urheber: Karsten Adam, Lizenz: GFDL
Aufenthaltsdauer eines Mittelstürmers in gerasterten Spielfeldabschnitten in einem Fußballspiel
(c) Karsten Adam, CC-BY-SA-3.0
Heatmap in der Webentwicklung: Klickdichte auf einer Webseite
Autor/Urheber: Lutz Weidner, Lizenz: CC BY-SA 3.0
Bauthermografie - ungedämmte Außenwand
This image was generated in an academic institution using public data and public software.
(c) Karsten Adam, CC-BY-SA-3.0
Demonstrate use of 4th data column to color a 3D surface (heatmap).
Autor/Urheber: Dr. Philip Wenig, Lizenz: EPL
Heatmaps in OpenChrom