Subpixel-Rendering
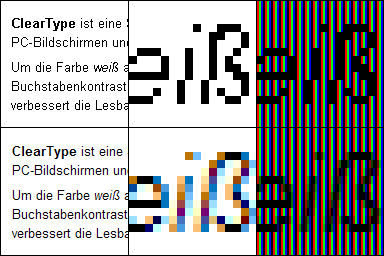
| Normales Rendering ohne Antialiasing | Subpixel-Rendering ohne Antialiasing | Normales Rendering mit Antialiasing | Subpixel-Rendering mit Antialiasing |
Subpixel-Rendering (engl.) bedeutet übersetzt Teilbildpunktwiedergabe und steht für Algorithmen, die Subpixel eines Farbbildschirms zusätzlich zur Erhöhung der dargestellten Auflösung von Text und Bildern benutzen. Da Subpixel meist horizontal angeordnet sind, wird die horizontale Auflösung erhöht.
Die Verbesserung in der Darstellung ist am deutlichsten auf Bildschirmen, bei denen die Subpixel deutlich getrennt sind, wie es bei LCD- oder AMOLED-Bildschirmen der Fall ist. Je nach Qualität des Geräts kann aber auch die Lesbarkeit bei Röhrenbildschirmen erhöht werden.
Geschichte
Die Technik wurde im Jahre 1988 von IBM entwickelt,[1] um die Schriftdarstellung auf Farb-LCDs wie Laptop-, Mobilfunk- oder Flachbildschirmen zu verbessern.
In größerem Stil wurde das Verfahren von Apple bei Mac OS 9 und von Microsoft bei Windows XP als ClearType angeboten. Bei beiden Betriebssystemen war es in der Grundeinstellung jedoch nicht aktiviert. Dies änderte sich erst mit macOS und Windows Vista. Auch der bei BSD-Systemen und Linux verbreitete X.Org-Server und dessen Vorgänger XFree86 ermöglichen Subpixel-Rendering.
Funktion
Durch Ansteuerung eines einzelnen Subpixels anstelle eines vollständigen (d. h. aus mehreren Subpixeln bestehenden) Pixels erhöht sich die nutzbare Auflösung des Bildschirms in einer Richtung um den Faktor drei. Die Richtung ist dabei sowohl vom internen Aufbau des Bildschirms abhängig als auch von dessen Ausrichtung, etwa bei Nutzung der Pivot-Funktion. Die höhere Auflösung erlaubt prinzipiell eine feinere Darstellung von Details.
Die Nutzung von Subpixel-Rendering wird aber stets mit Farbsäumen erkauft, denn bei der additiven Farbmischung werden pro Pixel (Bildpunkt) drei Subpixel in den Grundfarben Rot, Grün und Blau benötigt, um die Farbe Weiß auf dem Bildschirm darzustellen. Dies ist bei Pixeln, die im Bereich des Übergangs zwischen Schrift und Hintergrund liegen, aber nicht immer gewährleistet, da deren Subpixel die Farbe Schwarz anzeigen, soweit sie in die Darstellung der Schriftzeichen einbezogen sind. Die Grundfarben der übrigen, außerhalb der Schriftzeichen liegenden Subpixel ergeben in ihrer Mischung dann andere Farben als Weiß.
Sofern Subpixel-Rendering mit Antialiasing, d. h. Schriftglättung, verbunden wird, tritt als weiterer Effekt eine Kontrastverminderung hinzu. Die Subpixel der Schriftzeichen werden dabei mit unterschiedlich hellen Subpixeln umgeben, so dass für das Auge die Pixeltreppen weiter aufgelöst werden.
Beide Effekte können individuell als angenehm oder störend empfunden werden. Grundsätzlich basieren Subpixel-Rendering und vergleichbare Techniken auf der Tatsache, dass das menschliche Auge Helligkeitskontraste wesentlich besser wahrnehmen kann als Farbunterschiede.
Das nebenstehende Bild macht Subpixel-Rendering im Vergleich zur konventionellen Schriftdarstellung deutlich. Oben wird das herkömmliche Schriftbild gezeigt, unten dasjenige mit ClearType. Links sieht man die normale Darstellung, in der Mitte und rechts die um ein Vielfaches vergrößerte. Hierbei kann der Bildschirm der beiden rechten Teilbilder Subpixel darstellen im Gegensatz zu dem der beiden mittleren.
Abstimmung
Subpixel-Verfahren wie ClearType müssen für jedes Anzeigegerät individuell abgestimmt werden. Insbesondere ist für die Berechnung der Farbabweichungen die Anordnung der Subpixel zueinander entscheidend. Bei den meisten Flachbildschirmen (LCD oder AMOLED) sind die Subpixel horizontal in der Reihenfolge RGB (Rot-Grün-Blau) angeordnet. In selteneren Fällen kommt die Reihenfolge BGR zur Anwendung. Es gibt auch Bildschirme, die gänzlich andere Anordnungen verwenden, wie z. B. vertikale oder oktogonale Anordnungen (ähnlich der Anordnung von Bildpunkten in den meisten Röhrenbildschirmen), mehr grüne als rote und blaue oder gar zusätzliche weiße Subpixel.
Der für das Subpixel-Rendering verwendeten Software muss die Anordnung der Subpixel bekannt sein. Andernfalls werden die falschen Subpixel abgeschwächt, und die Kante erscheint unschärfer als zuvor. Außerdem sind manche Monitore mit Streufolien ausgestattet, die die Helligkeit der Subpixel auf das ganze logische Pixel verteilen. Viele Desktop-Umgebungen bieten daher die Möglichkeit, dem System die tatsächliche physikalische Anordnung der Pixel mitzuteilen.
Abstimmung unter Windows
Unter Windows kann Cleartype auf folgende Art und Weise konfiguriert werden:
- Es kann komplett ein- und ausgeschaltet werden.
- Als Pixelanordnung werden RGB- wie BGR-Pixel unterstützt. Andere Pixelgeometrien wie auch hochkant gedrehte Monitore werden weder erkannt noch unterstützt (betrifft XP, Vista, 7, 8/8.1 und 10).
- Es kann zwischen Subpixelrendering, reinem Antialiasing und einer Mischung aus beiden ausgewählt werden (ClearType Level: 0 … 100)
- Vertikal Antialiasing kann zugeschaltet werden.
- Der Gamma-Faktor des Displays kann angegeben werden (Gamma: 1800 … 2200).
- Schrift kann in unterschiedlichen Dicken gerendert werden (Enhanced Contrast: 0 … 100).
Ansonsten sind noch folgende Dinge zu beachten:
- Text-Rendering mit ClearType ist etwas langsamer als ohne.
- ClearType wird nur für kleine Schriftgrößen verwendet.
- Worte dürfen nicht als einzelne Buchstaben gerendert werden, es entstehen sonst bei leicht überlappenden Buchstaben Fehler.
- Das vor allem in 16-Farben-Modi beliebte Schreiben von Schriften mit der XOR-Operation führt zu fehlerhaften Ergebnissen.
- Das Ergebnis von ClearType unterscheidet sich je nach verwendeter Schnittstelle GDI oder DirectX/Direct2D. Bei letzteren können Buchstaben nicht nur subpixelgerendert werden, sondern auch um Subpixel verschoben werden.
Abstimmung mittels ClearType Text Tuner
ClearType Text Tuner stellt eine 9 Bildschirmpunkte hohe Schrift dar, die intern mit einer Auflösung von 1/6 Bildpunkt × 1 Bildpunkt gerendert wurde. Die Strichstärke beträgt horizontal 1 Bildpunkte, vertikal 1 1/3 Bildpunkte.
Die Bedeutung der Dialoge bleibt etwas im Dunkeln, daher wird diese hier erläutert.

In diesem ersten Dialog legt man den Subpixelaufbau eines Pixels fest. Links wählt man die geläufige RGB-Anordnung aus, rechts die eher ungeläufige BGR-Anordnung. Letztere erhält man, wenn man ein Display auf den Kopf stellt und gleichzeitig die Bildausgabe um 180° dreht. Andere Subpixelanordnungen oder um 90° oder 270° gedrehte Bildschirm unterstützt Windows seit über 10 Jahren nicht.

In diesem Dialog stellt man ein, mit welchem Gamma das Display arbeitet. Die 6 Einstellungen sind für ein Gamma von 1,0, 1,2, 1,4, 1,6, 1,8 und 2,0 berechnet. Für übliche Monitore sind die letzten zwei Einstellungen am besten (Gamma 1,8 und 2,0), allerdings kann man den Dialog missbrauchen, um die Schriftausgabe fetter zu "gestalten".
Verfügbarkeit
Subpixel-Rendering wird von Mac OS 9 und macOS sowie diversen X-Window-Systemen, der Grafikumgebung für unixartige Systeme, unterstützt. Ab macOS 10.14 „Mojave“ steht Subpixel-Rendering nicht mehr zur Verfügung, da die Rendering-Pipeline des Betriebssystems dies nicht mehr unterstützt.
ClearType ist für Windows XP, Windows Server 2003, Windows Vista und Windows Mobile seit 2003 verfügbar.
Beim Drehen von Bildschirmen von der üblichen Breitformatdarstellung in die Hochformatdarstellung ändert sich die Pixelanordnung. Windows XP, Windows Vista und Windows 7 berücksichtigen dies nicht und führen dadurch zu einer schlecht lesbaren, mit deutlichen Farbrändern versehenen Darstellung. Sie beherrschen nur horizontale RGB- und BGR-Anordnungen. Bei Windows Mobile wird Cleartype deaktiviert, wenn das Gerät gedreht wird.
Kritik
In Internetforen und Blogs werden Nachteile von Subpixel-Rendering diskutiert.[2] Webdesigner stellen fest, dass sich die Schrift in einem vorgegebenen Layout um einige Pixel verschieben und dann ein anderes Layout notwendig machen kann. Dieses Problem kann auch aus anderen Gründen auftreten – beispielsweise bei Verwendung einer anderen Schriftart, der Inanspruchnahme der Browser-Zoom-Funktion oder der Nutzung einer wesentlich anderen Bildschirmauflösung –, so dass als Ursache nicht das Subpixel-Rendering angesehen werden sollte, sondern der Wunsch der Webdesigner nach pixelgenauem Seitendesign. Dafür werden teilweise zusätzliche browserabhängige CSS-Stilbeschreibungen angelegt, die man mit neuen Webbrowsern und aktuellen W3C-Standards reduzieren wollte.
Bei senkrechten Kontrastlinien (z. B. „I“-Strich bei Schwarz-auf-Weiß-Darstellung) sind durch das subpixelspezifische Rendering von Helligkeitswerten manchmal deutliche Farbschatten zu erkennen, die sich ähnlich wie unsaubere Farbüberdrucke im Papierdruck bemerkbar machen. Das Problem tritt aber in etwas schwächerer Form auch ohne ClearType auf, denn Farben werden auf Flüssigkristallbildschirmen immer durch waagerecht nebeneinander liegende Farbpixel aufgelöst. Demzufolge befinden sich die einzelnen Subpixel an unterschiedlichen Orten. Die unscharfe Darstellung kann sich auf die Texterkennung von Bildschirmsoftware auswirken; so ist beispielsweise die Zeichenerkennung von Babylon Translator signifikant eingeschränkt. Dies ist allerdings ein generelles Problem bei jeder Form des Antialiasing.
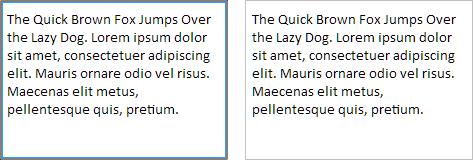
Weiterhin wird die Darstellung von vielen Benutzern als unscharf empfunden. Das unbewusste Bemühen des Auges, das künstlich unscharfe Schriftbild zu fokussieren, kann zu Ermüdungserscheinungen[3] und Kopfschmerzen[4] führen.
Subpixel-Rendering von Grafiken und Bildern
Siehe auch
- CoolType von Adobe
- Quartz von Apple
Quellen
- ↑ Patent US5341153: Method of and apparatus for displaying a multicolor image. Veröffentlicht am 23. August 1994, Erfinder: Terry L. Benzschawel et al.
- ↑ Muss die Kröte 'ClearType' bei Windows 7 geschluckt werden oder nicht?
- ↑ Chris M. Hibbard: Computers Cause Migraines: Computer-Caused Headaches and Eye Strain. Terreldor Press, 2012 (englisch).
- ↑ golem.de: Ex-Microsoft-Manager nennt Konzern innovationsfeindlich. Darin: „Der Leiter der Office-Abteilung habe die Auffassung vertreten, Cleartype sei unscharf und bereite ihm Kopfschmerzen.“
Auf dieser Seite verwendete Medien
Autor/Urheber: Frank Klemm, Lizenz: CC BY-SA 4.0
Image rendered for RGB subpixel sampling
Autor/Urheber: Verdy_p, Lizenz: CC-BY-SA-3.0
Pixel geometries for LCD display: subpixels are arranged with patterns alternating rows with RBG and GBR order. This is one of the alternative layouts to classic RGB (or BGR) layouts, that allows increasing the horizontal resolution of black and white vertical stripes without creating color fringes (which become visible only when they cover a distance of several pixels aligned vertically).
- With a classic RGB or BGR layout, the thinnest and fringeless B&W stripes must use white strokes covering all three subpixels equally, creating a pattern whose width is 6 subpixels.
- With this layout, it is possible to display both the black and the white stripe within 1.5 subpixel each, i.e. a total of 3 subpixels for the 2 vertical strokes, in two possible configurations, such as: the vertical white strokes on a black background will fully illuminate a red and green row, and half-illuminate the blue pixels on each side; the vertical black strokes will leave the next red or green column black and will half-darken the blue pixels on each side.
This layout would be ideal for small LCD panels of smartphones, where the pixel density cannot be easily increased to keep a good contrast (notably for outdoor use), where the total resolution is necessarily limited as well as the distance of observation which makes the individual pixels more visible.
This layout is currently experimental as it is still not supported by ClearType and Quartz subpixel renderings used in Windows and MacOS X. Note that the blue subpixels are vertically aligned and could still potentially produce bue color fringes, but choosing blue is preferable as it is the pigment that contributes the least to the visual intensity.
Due to current lack of software support for this layout in current display and graphics libraries, very few LCD screens have been produced for computer display.Autor/Urheber: Moehre1992, Lizenz: CC BY-SA 3.0
Subpixel-Rendering deaktiviert
Images taken by myself, released into public domain. Shows the different subpixel structure of the PSP-2000 (Slim & Lite) and PSP-3000 consoles. Picture is of the lower half of the "Game" controller icon in the XMB using the original theme.
Autor/Urheber: Frank Klemm, Lizenz: CC BY-SA 4.0
ScreenCopy ClearType Adjustment Windows 7 Part 2/4: Gamma Adjustment
Autor/Urheber: Moehre1992, Lizenz: CC BY-SA 3.0
Subpixel-Rendering aktiviert ( Clear type )
Autor/Urheber: Frank Klemm, Lizenz: CC BY-SA 4.0
ScreenCopy ClearType Adjustment Windows 7 Part 4/4: Still under investigation
Autor/Urheber: Frank Klemm, Lizenz: CC BY-SA 4.0
ScreenCopy ClearType Adjustment Windows 7 Part 3/4: Still under investigation
Die drei Grundfarben Rot, Grün und Blau der additiven Farbmischung bilden zusammen Weiß.
Auf Bildschirmen entsteht die Farbe Weiß durch additive Farbmischung der roten, grünen und blauen Farbanteile. Ist der Software die physikalische Anordnung dieser Teilbildpunkte (Subpixel) bekannt, kann sie versuchen, die Elemente durch Färben gezielt anzusteuern und so die Bildschärfe zu verbessern. Der Effekt ist bei hochfrequenten Bildinhalten, wie sie typischerweise bei Schrift auftreten, besonders ausgeprägt.
Von links nach rechts:
- ohne Kantenglättung; jedes Pixel ist entweder vollständig aktiviert (Weißraum außerhalb des Schriftzeichens) oder deaktiviert (Pixel innerhalb des Zeichens)
- reines Subpixel-Rendering; die drei Farbsegmente eines Bildpunkts werden durch die Wahl einer der 8 möglichen reinen Farbkombinationen getrennt aktiviert oder deaktiviert
- normales Antialiasing; Pixel in den Randbereichen, die nur zum Teil innerhalb des Schriftzeichens liegen, erhalten eine entsprechende Grautönung, die sich durch gleichmäßiges Anheben der drei Farbkomponenten ergibt
- Subpixel-Rendering mit Antialiasing; die Subpixel der Bildpunkte in den Randbereichen werden durch stufenweises Anheben der Farbkomponenten getrennt angesteuert
Eine Erhöhung der Bildschirmauflösung um den Faktor drei, wie sie oft angegeben wird, ist in der Praxis nicht gegeben, da dann starke Farbsäume um die Schriftzeichen entstehen (siehe Abbildung 2).
Ein weiterer häufiger Fehler ist der direkte Vergleich zwischen der Darstellung völlig ohne und mit Subpixel-Antialiasing (Abbildungen 1 und 4). Realistischer wäre der Vergleich mit dem klassischen Antialiasing (Abbildungen 3 und 4).
Die Implementierungen der Hersteller (ClearType, Quartz etc.) sind immer Mischformen aus Hinting (in den Abbildungen hier nicht berücksichtigt), Antialiasing und Subpixel-Rendering, wobei Hinting das meiste und Subpixel-Rendering effektiv das wenigste zur Lesbarkeit beiträgt.Autor/Urheber:
unbekannt
, Lizenz: PD-SchöpfungshöheClearType im Vergleich zur herkömlichen Schriftdarstellung: oben das normale Schriftbild, unten ClearType. Links sieht man die normale Darstellung, in der Mitte um ein Vielfaches vergrößert. Man sieht schon deutlich die Farbsäume in der ClearType-Technik. Da aber bei der Monitordarstellung weiß aus rot, grün und blau gemischt wird, erkennt man rechts schon sehr deutlich, dass mit ClearType die Schrift wesentlich detaillierter abgebildet werden kann.
Autor/Urheber: Frank Klemm, Lizenz: CC BY-SA 4.0
ScreenCopy ClearType Adjustment Windows 7 Part 1/4: Adjustment RGB vs. BGR-Pixel