Dropdown-Liste

Eine Dropdown-Liste (auch Drop-down-Liste), Dropdown-Listenfeld (von englisch to drop down ‚herunterfallen‘) oder Klappliste ist ein Steuerelement einer grafischen Benutzeroberfläche, mit dem ein Benutzer einen Wert aus einer vorgegebenen Liste von Werten auswählen kann. Im Grundzustand wird dabei ein schreibgeschütztes Textfeld mit einer der Höhe des Textfeldes angepassten Schaltfläche angezeigt. Durch eine Benutzeraktion, beispielsweise einen Mausklick oder ein Tastaturkürzel, klappt eine Liste mit Werten nach unten oder oben auf.
Ist das Textfeld nicht schreibgeschützt, können also auch Werte über die Tastatur eingegeben werden, spricht man von einem Kombinationsfeld oder einer Combobox. Das im Verhalten ähnliche Dropdown-Menü dient im Gegensatz dazu zur Auswahl eines Untermenüs oder Befehls in einer Menüleiste eines Programms oder zur Auswahl eines Hyperlinks auf einer Webseite.
Anwendungsbereich
Dropdown-Listen werden vorwiegend dort eingesetzt, wo ein Listenfeld übermäßig viel Platz in einem Fenster beanspruchen würde.
Funktionsweise
Wird ein Programmfenster oder eine Webseite mit einer Dropdown-Liste erstmals geöffnet, kann das angezeigte Textfeld entweder keinen oder einen durch das Programm oder die Seite festgelegten Standardwert enthalten. In der nach einer Benutzeraktion aufklappenden, anfangs nicht sichtbaren Liste kann der Benutzer einen der vorgegebenen Werte auswählen. Dieser oder ein damit verknüpfter Wert wird im Textfeld angezeigt und bei der weiteren Verarbeitung als aktueller Wert übernommen.
Genau so wie ein Listenfeld kann auch die aufklappende Liste mehrspaltig gestaltet sein. Dies ist dann sinnvoll, wenn beispielsweise in einer weiteren Spalte eine Erläuterung zum jeweiligen Wert zur Verfügung gestellt werden soll oder wenn mehrere miteinander in Verbindung stehende Daten die Auswahl des gewünschten Wertes erleichtern oder sogar erst ermöglichen. In Programmen können auch Werte aus einer als unsichtbar definierten Spalte zu aktuellen Werten des Steuerelements werden. Auf Webseiten ist das bis HTML5 nicht möglich.
Bei umfangreichen Listen kann die Größe der Liste auf eine bestimmte Anzahl begrenzt werden. Die Navigation in der Liste wird dann durch Bildlaufleisten unterstützt.
Beispiele
 | ||||
| ||||
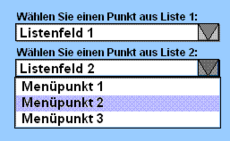
| „Listenfeld“ mit Grafiken | ||||
Durch eine Benutzeraktion wird die Auswahlliste einer Dropdown-Liste sichtbar.
HTML
In HTML[1] werden Dropdown-Listen mit dem HTML-Element <select ...> definiert, die einzelnen Auswahlpunkte der Liste mit <option>-Tags.
Auswahlpunkte können mit dem <optgroup>-Tag in Gruppen untergliedert werden, wobei aber nur eine Untergliederungsebene zulässig ist. Mit einer solchen einfachen Baumstruktur können zum Beispiel Navigationsmenüs auf Websites platzsparend dargestellt werden. Wie mit dem <optgroup>-Tag gruppierte Auswahlpunkte dargestellt werden hängt vom Webbrowser ab: Manche Browser stellen sie als Dropdown-Menü mit ausklappbaren Untermenüs dar, andere als eine untergliederte Dropdown-Liste mit Gruppenüberschriften und leicht eingerückten Auswahlpunkten.[2]
ASP .NET
Das folgende mit ASP.NET umgesetzte Beispiel zeigt die Implementierung einer Dropdown-Liste, mit der die Hintergrundfarbe für die Tage im Kalender einer Webseite ausgewählt werden können und die Verknüpfung des Auswahlereignis mit einer Ereignisbehandlungsroutine (siehe Ereignis).[3]
<%@ Page Language="C#" AutoEventWireup="True" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//dataTableD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/dataTableD/xhtml1-transitional.dataTabled">
<script runat="server" >
// Diese Methode wird aufgerufen, wenn der Benutzer die Auswahl des DropDownList ändert. Sie legt die Hintergrundfarbe für die Tage im Kalender fest, basierend auf dem vom Benutzer ausgewählten Wert aus dem DropDownList.
void DropDownListIndexChanged(Object sender, EventArgs e)
{
ExampleCalendar.DayStyle.BackColor = System.Drawing.Color.FromName(ColorList.SelectedItem.Value);
}
// Diese Methode legt lädt die Daten für das DropDownList nur einmal, wenn die Seite zum ersten Mal geladen wird.
void Page_Load(Object sender, EventArgs e)
{
if (!IsPostBack)
{
// Gibt die Namen der Datenquellen und Felder für die Texteigenschaften und Werteigenschaften der Elemente im DropDownList an.
ColorList.DataSource = CreateDataSource();
ColorList.DataTextField = "ColorTextField";
ColorList.DataValueField = "ColorValueField";
ColorList.DataBind(); // Bindet die Daten an das DropDownList.
ColorList.SelectedIndex = 0;
}
}
// Diese Methode erstellt ein DataView, die als Datenquelle dient.
ICollection CreateDataSource()
{
// Erzeugt eine Tabelle, um Daten für das DropDownList zu speichern.
DataTable dataTable = new DataTable();
// Definiert die Spalten der Tabelle.
dataTable.Columns.Add(new DataColumn("ColorTextField", typeof(string)));
dataTable.Columns.Add(new DataColumn("ColorValueField", typeof(string)));
// Füllt die Tabelle mit Beispiel Farbwerten, indem die Methode AddRows aufgerufen wird.
AddRows(dataTable, {"Weisz", "Silber", "Schwarz", "Rot", "Gelb", "Grün", "Blau"}, {"White", "Silver", "Black", "Red", "Yellow", "Green", "Blue"});
return new DataView(dataTable); // Erstellt ein DataView aus der Tabelle und gibt es als Rückgabewert zurück.
}
// Diese Methode fügt der Tabelle Zeilen mit einem Text und einem Wert hinzu. Die Texte und die Werte sind Parameter, die jeweils als Array vom Datentyp string übergeben werden.
void AddRows(DataTable dataTable, string[] texts, string[] values)
{
// Diese for Schleife erstellt neue Zeilen, die die Spalten ColorTextField and ColorValueField enthalten.
for (int i = 0; i < values.Length; i++)
{
DataRow dataRow = dataTable.NewRow(); // Erzeugt eine neue Zeile.
dataRow[0] = texts[i]; // Setzt die Spalte ColorTextField
dataRow[1] = values[i]; // Setzt die Spalte ColorValueField
dataTable.Rows.Add(dataRow); // Fügt die Zeile der Tabelle hinzu.
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title> Beispiel für ein DropDownList mit Datenbindung </title>
</head>
<body>
<form id="form1" runat="server">
<h3> Beispiel für ein DropDownList mit Datenbindung </h3>
Wähle eine Hintergrundfarbe für die Tage im Kalender aus.
<br /><br />
<asp: Calendar id = "ExampleCalendar"
ShowGridLines = "True"
ShowTitle = "True"
runat = "server"/>
<br /><br />
<table cellpadding="5">
<tr>
<td>
Background color:
</td>
</tr>
<tr>
<td>
<asp: DropDownList id = "ColorList"
AutoPostBack = "True"
OnSelectedIndexChanged = "DropDownListIndexChanged" // Verknüpft die Ereignisbehandlungsmethode mit dem Auswahlereignis OnSelectedIndexChanged des DropDownList.
runat = "server"/>
</td>
</tr>
</table>
</form>
</body>
</html>
Siehe auch
Weblinks
Einzelnachweise
- ↑ Auswahllisten. ( des vom 13. März 2015 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis. In: SELFHTML-Wiki
- ↑ Verschachtelte Auswahllisten (Menüstruktur) definieren . ( des vom 13. März 2015 im Internet Archive) Info: Der Archivlink wurde automatisch eingesetzt und noch nicht geprüft. Bitte prüfe Original- und Archivlink gemäß Anleitung und entferne dann diesen Hinweis. In: SELFHTML-Wiki
- ↑ Microsoft Docs: DropDownList Class
Auf dieser Seite verwendete Medien
An emoticon showing a surprised face. For more emoticons in Wikipedia, see en:Wikipedia:Emoticons.
Vitalapokon használható hangulatjel.
Vitalapokon használható hangulatjel.
An emoticon giving a wink. For more emoticons in Wikipedia, see en:Wikipedia:Emoticons.
Autor/Urheber: David Vignoni / ICON KING, Lizenz: LGPL
Icon von Nuvola icon theme für KDE 3.x / GNOME 2.
Autor/Urheber: Wikinaut, Lizenz: CC BY-SA 4.0
MediaWiki search plugin with suggestions shown for de.wikipedia.org shown on Firefox 2.0.0.6
An emoticon appearing to give a kiss. For more emoticons in Wikipedia, see en:Wikipedia:Emoticons.
An emoticon looking innocent. For more emoticons in Wikipedia, see en:Wikipedia:Emoticons.