Cairo (Grafikbibliothek)
| Cairo | |
|---|---|
| Basisdaten | |
| Entwickler | Das Cairo-Team |
| Aktuelle Version | 1.18.0[1] (23. September 2023) |
| Betriebssystem | Unix, Linux, Windows, macOS |
| Programmiersprache | C |
| Kategorie | Grafikbibliothek |
| Lizenz | LGPL/MPL |
| deutschsprachig | nein |
| www.cairographics.org | |
Cairo ist eine freie 2D-Grafikbibliothek. Sie ermöglicht über eine geräteunabhängige, vektorbasierte API für Softwareentwickler die Ausgabe auf verschiedenen sogenannten Backends. Derzeit wird die Ausgabe auf dem X Window System, unter Win32, unter Quartz, in lokale Bildpuffer, und in die Dateiformate PNG, PostScript, PDF und SVG als stabil bezeichnet. Back-Ends für die Ausgabe unter OpenGL (via Glitz) und XCB befinden sich in Entwicklung.
Cairo wurde so gestaltet, dass es – soweit vorhanden – bei den Ausgabe-Back-Ends die Möglichkeit der Beschleunigung durch den Grafikprozessor, beispielsweise zur Kantenglättung, zur Verfügung stellt. Diese Möglichkeit wird jedoch z. B. unter Win32 momentan nicht genutzt.
Die Cairo-Entwicklung wurde ursprünglich unter dem Namen Xr beziehungsweise Xr/Xc von Keith Packard und Carl Worth für den Gebrauch mit dem X Window System begonnen. So leitet sich auch der Name von den griechischen Buchstaben Chi und Rho ab.
Konkurrenztechnologien sind WPF sowie GDI+ von Microsoft, Quartz von Apple und Skia von Google.
Zeichenmodell

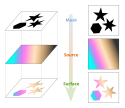
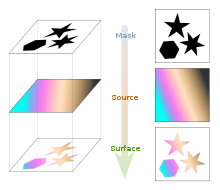
Cairo verfolgt eine ungewöhnliche Zeichentechnik, die auf einem dreigliedrigen Schichtenmodell basiert (siehe Bild „Cairos Zeichenmodell“):
Ein Zeichenvorgang findet statt, indem eine Mask (englisch für Maske) erstellt wird, welche eine oder mehrere Vektorenprimitiven bzw. -formen beinhaltet, d. h. Kreise, Vierecke, TTF-Schriften, Bézierkurven usw. Anschließend muss eine Source (englisch für Quelle) definiert werden, welche z. B. aus einer Farbe, einem Farbverlauf, einer Bitmap- oder Vektorgrafik bestehen kann. Nun wird mit der Mask wie mit einer Ausstechform der bemalte Teil aus der Source herausgestochen. Das Ergebnis wird schließlich auf die Destination bzw. Surface übertragen, welche durch das Ausgabebackend gestellt wird.
Damit wird ein grundsätzlich anderer Ansatz verfolgt als z. B. bei SVG-Vektorgrafiken.
Programmierbeispiel

Cairo wurde in C geschrieben, zudem gibt es Sprachbindungen zu vielen anderen Programmiersprachen, unter anderem Haskell, Java, Perl, Ruby, Python, Scheme, Smalltalk.
Auch komplexere „Hallo Welt“-Grafiken lassen sich mit Cairo bereits mit wenigen Zeilen Quelltext zeichnen:
#include <cairo/cairo-svg.h>
#include <stdio.h>
int main(int argc, char **argv) {
cairo_t *cr;
cairo_surface_t *surface;
cairo_pattern_t *pattern;
cairo_text_extents_t text;
int x,y;
surface =
(cairo_surface_t *)cairo_svg_surface_create("Cairo_example.svg", 100.0, 100.0);
cr = cairo_create(surface);
/* Quadrate im Hintergrund zeichnen */
for (x=0; x<10; x++)
for (y=0; y<10; y++)
cairo_rectangle(cr, x*10.0, y*10.0, 5, 5);
pattern = cairo_pattern_create_radial(50, 50, 5, 50, 50, 50);
cairo_pattern_add_color_stop_rgb(pattern, 0, 0.75, 0.15, 0.99);
cairo_pattern_add_color_stop_rgb(pattern, 0.9, 1, 1, 1);
cairo_set_source(cr, pattern);
cairo_fill(cr);
/* Schrift im Vordergrund */
cairo_set_font_size (cr, 15);
cairo_select_font_face (cr, "Georgia",
CAIRO_FONT_SLANT_NORMAL, CAIRO_FONT_WEIGHT_BOLD);
cairo_set_source_rgb (cr, 0, 0, 0);
cairo_move_to(cr, 10, 25);
cairo_show_text(cr, "Hallo");
cairo_move_to(cr, 10, 75);
cairo_show_text(cr, "Wikipedia!");
cairo_destroy (cr);
cairo_surface_destroy (surface);
return 0;
}
Zunächst werden in Zeile 11 bis 13 in Verbindung mit den Deklarationen in Zeilen fünf und sechs eine SVG-Surface sowie ein Cairo-Objekt erstellt. Anschließend kann mit diesem gezeichnet werden, in dem jeweils Formen gezeichnet werden und eine Quelle (cairo_set_source_...) festgelegt wird. In Zeile 16f wird auf diese Weise ein 10×10-Feld von regelmäßigen Quadraten generiert, welches anschließend mit einem radialen Farbverlauf gezeichnet wird. Ab Zeile 28 wird eine einfache Möglichkeit dargestellt, um mit Cairo Texte zu zeichnen.
Verwendung
In der Open-Source-Community findet Cairo dank seiner Fähigkeit, plattformunabhängige qualitativ hochwertige 2D-Zeichnungen zu erstellen, weite Verbreitung. Unter anderem verwenden diverse GUI-Toolkits (z. B. GTK), Browserengines und Grafikprogramme Cairo.
Verwendung in GUI-Toolkits
Cairo wird ab Version 2.8.0 von GTK unterstützt. Damit ist es möglich, von GTK-Widgets einen Cairokontext (cairo_t, siehe Zeile fünf im Beispiel) zu erlangen und dann mit Cairofunktionen in diesen zu zeichnen.[2] Mit den gleichen Methoden zeichnet GTK intern ab dieser Version die meisten seiner Widgets mit Cairo[3] und kann damit von hardwarebeschleunigtem Rendering profitieren.
Die Entwickler der C++-Anbindung von GTK, gtkmm, stuften das Zeichnen mit dem GDK schon 2012 als veraltet (deprecated) ein, weil die Zeichenfunktionen von GDK kompliziert zu bedienen und vergleichsweise leistungsschwach sind. Stattdessen wird die ausnahmslose Benutzung von Cairo empfohlen.[4]
Auch das FLTK kann Cairo zum Zeichnen der kompletten Oberfläche nutzen.[5] Dank seiner Plattformunabhängigkeit wird Cairo in wxWidgets verwendet.[6] Das Mono-Projekt verwendet ebenfalls seit den ersten Versionen Cairo, um die GDI+-Oberfläche zu zeichnen. Das Standard Widget Toolkit verwendet Cairo ab Version 3.1 auf Linux für seine Zeichen-API.
Verwendung in Browserengines
In Gecko-basierten Webbrowsern wird Cairo ab der Gecko-Version 1.8 (unter anderem beispielsweise verwendet ab Firefox 1.5) zur Darstellung von SVG-Dateien verwendet[7] und ab Gecko-Version 1.9 (Firefox 3) zusätzlich auch zur Darstellung der gesamten grafischen Benutzeroberfläche (XUL), einschließlich von Webseiten.[8]
Auch WebKit verwendet Cairo zum Rendern aller grafischen Elemente in seinem GTK-Port. SVG- und <canvas>-Elemente werden dabei ebenfalls mittels Cairo gerendert.
Verwendung in Grafiksoftware
Seit Version 0.46 verwendet das Vektorgrafikprogramm Inkscape Cairo für den Umriss-Anzeigemodus sowie für das Schreiben von PDF- und PostScript-Dokumenten.[9]
Auch die PDF-Rendering-Engine Poppler verwendet Cairo zum Rendern von PDF-Dokumenten. Als Abspaltung von Xpdf findet Poppler in vielen verbreiteten PDF-Betrachtern wie Evince und Okular Verwendung.
Cairo kann in dem Office-Paket OpenOffice.org ab Version 2 für hardwarebeschleunigte Präsentationseffekte benutzt werden.
Selbst Programme wie rsvg verwenden Cairo zum Rendern. Auf diese Weise entstehen Bitmapgrafiken aus SVG-Dateien, eine Technik, von der beispielsweise auch die Wikipedia Gebrauch macht.
Anbindung an andere Programmiersprachen
Dank seiner Implementierung in der Programmiersprache C sind Anbindungen an andere Programmiersprachen (language bindings) einfach umzusetzen. Es existieren Bindungen für C++ (cairomm, analog zu gtkmm), Java, Haskell, Mono/.Net-Framework, Perl, PHP, Python, Ruby, Rust,[10] Objective Caml, Scheme, Lua, Vala und viele andere Programmiersprachen.[11]
Siehe auch
Weblinks
- Cairo everywhere – Artikel in Ars Technica (englisch)
- The Widely-Used Cairo Library Has Problems Passing Its Own Tests, 3. Juli 2016
- Webpräsenz von Cairo
- Writing a widget using Cairo and Gtk+ 2.8 – eine Einführung in die Interaktion zwischen Cairo und Gtk+ (englisch)
Einzelnachweise
- ↑ cairo-1.18.0. 23. September 2023 (abgerufen am 24. September 2023).
- ↑ library.gnome.org:Cairo Interaction – Functions to support using Cairo ( vom 15. April 2008 im Internet Archive). In: GDK Reference Manual
- ↑ Einen Ansatz dazu entwickelte Julien Boulnois mit seinercairo-gtk-engine ( vom 24. Juli 2008 im Internet Archive)
- ↑ Anatoly Spektor: SWT migration to GTK+ 3.x: Use Cairo Instead GDK : First Patch – Tracker Widget. In: My Programming Blog. 7. Juli 2012, abgerufen am 14. Februar 2024 (englisch).
- ↑ Article #622: New Poll: FLTK2 and Cairo. In: ftlk.org. 27. Juni 2006, abgerufen am 14. Februar 2024 (englisch).
- ↑ wxcairo - Combining Cairo with WxWidgets. Google Project Hosting
- ↑ Mozilla SVG Project. In: mozilla.org. 1. Februar 2006, abgerufen am 14. Februar 2024 (englisch).
- ↑ Cairo is being switched on for Windows nightly builds. In: m.newsmth.net. 22. Februar 2006, abgerufen am 14. Februar 2024 (englisch).
- ↑ Release Notes for Version 0.46 aus der Inkscape-Wiki (englisch)
- ↑ github.com
- ↑ Projekthomepage: Language bindings
Auf dieser Seite verwendete Medien
Autor/Urheber:
| This file was made by User:Sven | ||
 If this image contains text, it can be translated easily into your language. If you need help, contact me |
If you want to use this picture with another license than stated below, contact me |
 If you need a really fast answer, mail me. If you need only a fast answer, write me here. |
This is a language neutral diagram (using the terms which are used in the Cairo graphics library) which shows comprehensible how the Cairo drawing model works
Autor/Urheber: Richard D. Worth (see the COPYING file) (archive link)., Lizenz: CC SA 1.0
Cairo banner.
This is an example with a german label "Hallo Wikipedia!"