Acid (Browsertests)
Die Acid-Tests (englisch acid ‚Säure‘) sind Test-Webseiten zur Prüfung von Webbrowsern und ähnlichen Anwendungen auf ihre Konformität zu den Standards des World Wide Web Consortiums (W3C).
Der erste Acid-Test aus dem Jahr 1998 wurde von Todd Fahrner entwickelt und später auch in die offizielle CSS-1.0-Testreihe des World Wide Web Consortiums aufgenommen. Die nachfolgenden Tests Acid2 (2005) und Acid3 (2008) wurden vom Web Standards Project (WaSP) entwickelt und veröffentlicht. Die Tests werden von den meisten Browser-Herstellern als eine Hürde betrachtet, deren Überschreitung die gute Unterstützung der Webstandards des World Wide Web Consortiums verdeutlicht.
Acid

Acid, auch Boxacid genannt, wurde im Oktober 1998 von Todd Fahrner entwickelt und veröffentlicht. Heute spielt der erste Acid-Test nahezu keine Rolle mehr, alle heute üblichen grafischen Webbrowser bestehen diesen Test bereits seit Längerem.[1] Im Jahr 1999 wurde der Acid-Test in die offizielle CSS-1.0-Testreihe des World Wide Web Consortiums aufgenommen.[2] Der ursprüngliche Acid-Test stellte für Ian Hickson, den Entwickler der Browsertests Acid2 und Acid3, die zentrale Inspiration dar, selbst Browsertests zu entwickeln.
Anders als die bis dahin verwendeten Browsertests zur Überprüfung der Interoperabilität von Webbrowsern mit CSS 1.0, vereint der Acid-Test eine große Zahl verschiedener Tests auf einer Seite. Zur Überprüfung des Renderings wird, inspiriert durch die Browsertests von Braden McDaniel, ein Referenzrendering eingesetzt, welches mit der Ausgabe im Webbrowser übereinstimmen muss.
Der Mozilla Firefox, beziehungsweise die Mozilla Application Suite, bestehen Acid bereits seit einer frühen Beta-Version. Mit Version 6 des Internet Explorers wurde schließlich auch eine Änderung in der Interpretation der width-Deklaration von CSS eingeführt, wodurch der Internet Explorer seitdem ebenfalls in der Lage ist, den Test zu bestehen. Anders als die Browser von Mozilla und Microsoft war der zu dieser Zeit noch relevante Netscape Navigator 4 mit dem Test hoffnungslos überfordert.
Acid2

Acid2 wurde vom Web Standards Project (WaSP) entwickelt und am 12. April 2005,[3] in Anlehnung an den ursprünglichen Test Acid von 1998, veröffentlicht. Hauptgrund für die Entwicklung dieses Tests war der zunehmende Mangel an Unterstützung des W3C-Standards durch die verschiedenen Hersteller von Webbrowsern. Diese Entwicklung führte zu höheren Kosten bei der Entwicklung von Webseiten und erschwerte Nutzern von alternativen Browsern die Darstellung der Webseiten teils erheblich. Obwohl einige führende Hersteller dem Ansinnen der WaSP zunächst skeptisch gegenüberstanden, findet seit dem Jahr 2000 allmählich eine Rückbesinnung statt.
Aufgabe des Tests ist die Feststellung von Render-Fehlern durch Webbrowser. Der Test verwendet die Prinzipien von HTML, hauptsächlich werden aber CSS-Fähigkeiten getestet[4], da diese zur Zeit der Entwicklung von den meisten Browsern nur unzureichend unterstützt wurden. Die Hauptintention ist es hierbei, die Probleme mit den Browsern hervorzuheben, die den Test nicht bestehen. Alle Browser, deren HTML- und CSS-Implementierungen kompatibel zu den Spezifikationen des World Wide Web Consortiums sind, haben keine Schwierigkeiten bei der Darstellung.
Bei der Konzeption des Acid2-Tests legten die Entwickler auch Wert auf die Fehlerkompatibilität. Viele Browser hatten Routinen zur automatischen Fehlerkorrektur implementiert. Der CSS-Standard schreibt jedoch vor, dass fehlerhafter Code zu ignorieren ist. Deshalb enthält der Acid2-Test bewusst auch fehlerhaften Code, den die Browser ignorieren müssen.
Getestete Standards

Microsoft Internet Explorer 6.0

Microsoft Internet Explorer 7.0

Mozilla Firefox 1.5 und 2.0
- Sogenannte „Data-URLs“ – Der Quelltext von beispielsweise Dateien wird direkt in den HTML-Quelltext integriert und nicht über eine separate URL aufgerufen.
- Allgemeines Parsen von CSS – Der Acid2-Test beinhaltet einige fehlerhafte CSS-Deklarationen, die ignoriert werden müssen.
- Absolute, relative und fixe Positionierung von Elementen mithilfe von CSS
- Das Überfahren („hovern“) von Elementen – die Nase des Smileys wird blau
- Innen- und Außenabstände von Elementen
- Das Überlappen verschiedener Elemente
- Mit CSS realisierte Tabellen
- Mit CSS generierter Inhalt
- Das CSS-Inline-Box-Modell
- Das CSS-Box-Modell
- Alpha Blending von PNG-Grafiken
- Das
object-Element
Kompatibilität von Anwendungen
Wenn der Acid2-Test bestanden wurde, sollte ein Smilie mit dem Text Hello World! im Browserfenster zu sehen sein. Wenn man mit der Maus über die Nase des Smileys fährt, ändert diese ihre Farbe und wird blau. Zum Zeitpunkt der Veröffentlichung des Tests war keine der üblichen Rendering-Engines in der Lage, die Seite korrekt darzustellen. Seit März 2009 bestehen die jeweils aktuellen Versionen aller üblichen Rendering-Engines den Test.
- KHTML/WebKit
- Safari war im April 2005[5] mit Version 2.0.2 der erste Browser, der den Acid2-Test bestehen konnte. Das nötige Update des WebKit ist ab Version 10.4.3 offizieller Bestandteil von macOS und befähigt alle Mac-Browser, die WebKit verwenden, den Test zu bestehen.
- Konqueror (ab KDE 3.5) entstammt derselben Codebasis wie auch Safari (KHTML), wodurch einige der Korrekturen an Safari auch für Konqueror wiederverwendet wurden.
- iCab konnte ab Version 3.0 den Acid2-Test bestehen. Für Version 4.0 wurde iCab komplett neu geschrieben und setzt von nun an auf WebKit als Rendering-Engine.
- Presto
- Gecko
- Mozilla Firefox meistert den Acid2-Test seit der im Juni 2008 veröffentlichten Version 3.0.
- Trident
- Internet Explorer zeigt seit März 2009 mit Version 8.0 als letzter der wichtigen Webbrowser die korrekte Darstellung des Tests.
- Sonstige Anwendungen
Acid3

Acid3 wurde, wie auch sein Vorgänger Acid2, vom Web Standards Project (WaSP) entwickelt. Die Entwicklung wurde im April 2007[8] von Ian Hickson aufgenommen und schließlich im Februar 2008 veröffentlicht. Anders als Acid2 konzentriert sich der dritte Acid-Test auf interaktive Webseiten und testet dementsprechend primär DOM Level 2 und ECMAScript. Dennoch werden die Browser beispielsweise auch auf ihre SVG- und XML-Unterstützung überprüft.
Im September 2011 wurde der Acid3-Test an die aktuellen Entwicklungen des Browsermarktes angepasst. Dadurch ist es einfacher geworden, den Test zu bestehen, so dass in der Folge diverse Browser den Test mit einer höheren Punktzahl abschließen als zuvor.[9]
Getestete Standards
Acid3 wurde mit JavaScript realisiert und enthält 100 Einzeltests, die in sechs Gruppen, genannt „buckets“, gegliedert sind. Zusätzlich besitzt der Acid3-Test vier weitere, spezielle Tests.
- Bucket 1: DOM Traversal, DOM Range, HTTP
- Bucket 2: DOM2 Core und DOM2 Events
- Bucket 3: DOM2 Views, DOM2 Style und CSS-3-Selektoren
- Bucket 4: HTML und DOM
- Bucket 5: Tests der Acid3 Competition (SVG, HTML, SMIL, Unicode, XML...)
- Bucket 6: ECMAScript
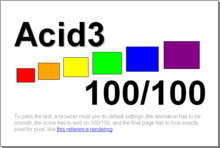
Zusätzlich zu den 100 Einzeltests muss die vom jeweiligen Browser gerenderte Acid3-Testseite auch visuell dem Referenz-Rendering entsprechen.[10] So müssen für eine korrekte Darstellung und das Bestehen des Acid3-Tests auch Textschatten (CSS 3), herunterladbare Schriftarten („Webtypografie“, CSS 2.0), Base64-kodierte Bilder (in Form von Data-URLs) und Farbdarstellungen im HSLA-Farbraum unterstützt werden. Darüber hinaus soll die Animation des Tests gleichmäßig ausgeführt werden.[11][12]
Kompatibilität von Anwendungen
Beim Aufruf des Acid3-Tests sollte ein prozentualer Zähler, wobei jeder Schritt maximal 33 ms zur Ausführung benötigen darf, bis 100 hochzählen. Dieser Zähler basiert auf der Anzahl der bestandenen Einzeltests. Im Hintergrund befinden sich farbige Rechtecke und der mit Schatten versehene Text Acid3. Das Bestehen aller 100 Einzeltests reicht jedoch nicht zum Bestehen des gesamten Tests aus, auch die Darstellung muss der des Referenz-Renderings entsprechen.
Der Test selbst wurde so geschrieben, dass zum Zeitpunkt der Veröffentlichung kein Browser in der Lage war, den Test zu bestehen. Zurzeit sind WebKit (Safari ab Version 4 und Google Chrome ab Version 3), Gecko (Mozilla Firefox ab Version 4) und Presto (Opera ab Version 10) in der Lage, den Test vollständig zu bestehen. Insbesondere Test 26 bereitet hier vielen Renderingengineherstellern Probleme, da der Acid3-Test fordert, dass alle Einzeltests maximal 33 ms zur Ausführung benötigen.[13]
Am 22. April 2008 hat Ian Hickson, der Entwickler des Acid3-Tests, erneut einen Fehler korrigiert, welcher von einem Entwickler von Mozilla entdeckt wurde. Diese Änderung hatte zur Folge, dass vorherige Meldungen vom Bestehen der 100 Einzeltests durch WebKit und Presto nicht mehr dem aktuellen Stand entsprachen.[14] Inzwischen sind sowohl WebKit als auch Presto wieder in der Lage, alle 100 Einzeltests zu bestehen.
Mozilla Firefox und Internet Explorer erreichten nur 97 bzw. 95 Prozent des Acid3-Tests. Bei den letzten Prozentpunkten wurde die Implementierung der SVG-Fonts sowie native SVG-Animationen getestet. Diese sind jedoch bereits in kommenden HTML-Versionen als obsolet markiert und durch die Einführung von WOFF und Manipulation durch JavaScript verdrängt worden. Andere Browser hatten diese Features nur sehr unvollständig und fehlerhaft implementiert, gerade um den Acid3-Test zu bestehen.[15][16]
Am 17. September 2011 haben Ian Hickson und Håkon Wium Lie den Acid3-Test überarbeitet. Dabei wurden Teile einiger Tests entfernt bzw. auskommentiert, welche sich auf die Implementierung von Features beziehen, die in den betreffenden Spezifikationen entweder stark überarbeitet oder gänzlich entfernt sind oder werden. Betroffen sind vor allem die Tests bzgl. DOM Events, DOM Range (werden beide in DOMException zusammengefasst), Attr objects, SVG Animation (SMIL), SVG Fonts, XLink und DocType nodes.[17] Durch diese Teständerung können die Entwickler die zugrunde liegenden und sich noch verändernden Spezifikationen weiterentwickeln, ohne auf die werbewirksamen Acid3-Ergebnisse Rücksicht nehmen zu müssen.
Infolge dieser Änderungen erreichen Firefox und Internet Explorer beim Acid3-Test nun ebenfalls ein 100/100-Resultat.[18][19][20][21] Mit Veröffentlichung der Consumer Preview am 29. Februar 2012 besteht der Internet Explorer 10 den Acid3-Test vollständig.
Vergleich unterschiedlicher Browser
Im Folgenden werden unterschiedliche Browser anhand der erreichten Punktzahl verglichen. Es werden neben den aktuellen Browser-Versionen auch die Vorabversionen genannt, ab denen ein Browser diese Punktzahl erreicht hat.
Desktopbrowser
| Browser (Rendering-Engine) | Ergebnis | Bild | Seit |
|---|---|---|---|
| Google Chrome 4.0 (WebKit mit V8) |  | 12. Oktober 2009 (Stabile Version 3.0.195) | |
| Opera 10.0 (Presto) |  | 1. September 2009 (Stabile Version 10.0) | |
| Safari 4.0 (WebKit) |  | 8. Juni 2009 (Stabile Version 4.0.0) | |
| Mozilla Firefox 57.0 (Gecko 57.0) |  | 1. Dezember 2017 (Stabile Version 1.0) | |
| Internet Explorer 10.0 (Trident) |  | 29. Februar 2012 (Consumer Preview 10.0.8250.0) 26. Oktober 2012 (Stabile Version 10.0) | |
| Internet Explorer 9.0 (Trident) |  | 4. August 2010 (Platform Preview 1.9.7916.6000) 15. März 2011 (Stabile Version 9.0) | |
| Mozilla Firefox 3.6 (Gecko 1.9.2) |  | 21. Januar 2010 (Stabile Version 3.6) | |
| Konqueror 4.4 (KHTML) |  | 30. Juni 2010 (Stabile Version 4.4.5) | |
| Internet Explorer 8.0 (Trident) |  | 19. März 2009 (Stabile Version 8.0) | |
| Internet Explorer 7.0 (Trident) | 18. Oktober 2006 (Stabile Version 7.0) | ||
| Internet Explorer 6.0 (Trident) | 27. August 2001 (Stabile Version 6.0) |
Mobile Browser
| Browser (Betriebssystem) | Ergebnis | Bild | Seit |
|---|---|---|---|
| Opera Mobile |  | Version 9.7[22] vom 26. März 2009 | |
| WebKit Android 3.0 |  | Android 3.0 vom 22. Februar 2011 | |
| Firefox Mobile |  | Firefox 4.0 vom 22. März 2011 | |
| Safari iOS 7 |  | iOS 7 vom 20. September 2013 | |
| WebKit HP webOS 3.0.5 |  | HP webOS 3.0.5 vom 12. Januar 2012 | |
| WebKit Android 2.3.3 |  | Android 2.3.3 vom 22. Februar 2011 |
Ende der Entwicklung
Die WaSP löste sich im Jahre 2013 auf[23] womit die Entwicklung und Pflege der Tests eingestellt wurde. Seitdem wurden die Standards weiterentwickelt, wodurch die Tests nicht mehr die modernen Spezifikationen repräsentieren, insbesondere auf mobilen Browsern. Sie sind daher nicht mehr anzuwenden.[24]
Weblinks
- Webpräsenz des Web Standards Project (englisch)
- Webpräsenz des World Wide Web Consortium (englisch)
- Deutsche Übersetzung der W3C-Spezifikationen
Acid
- Der Acid-Test (englisch)
- Acid Referenz-Rendering (englisch)
Acid2
- Der Acid2-Test (englisch)
- Acid2-Referenz-Rendering (englisch)
- Acid2 auf der Seite des Web Standards Project (englisch)
- Neun gängige Browser im Acid2-Test
Acid3
- Der Acid3-Test (englisch)
- Acid3-Referenz-Rendering (englisch)
- Acid3 auf der Seite des Web Standards Projects (englisch)
Einzelnachweise
- ↑ Acid Test Results on Popular Browsers. SciActive, 12. Februar 2008, archiviert vom (nicht mehr online verfügbar) am 5. Mai 2008; abgerufen am 11. Juni 2008 (englisch).
- ↑ Todd Fahrner: CSS1 Test Suite: 5.5.26 clear. World Wide Web Consortium, abgerufen am 11. Juni 2008 (englisch).
- ↑ Surfin' Safari: The Acid2 Test. MozillaZine, 12. April 2005, archiviert vom am 14. Mai 2011; abgerufen am 24. Dezember 2007 (englisch).
- ↑ The Web Standards Project: Acid2: The Guided Tour. 24. Dezember 2007, abgerufen am 11. Juni 2008 (englisch).
- ↑ Surfin' Safari: Safari Passes the Acid2 Test. MozillaZine, 27. April 2005, archiviert vom am 14. Mai 2011; abgerufen am 11. Juni 2008 (englisch).
- ↑ Opera Desktop Team: …and one more weekly! 10. März 2006, archiviert vom am 21. März 2006; abgerufen am 11. Juni 2008 (englisch).
- ↑ The Web Standards Project: Prince 5.1 Passes Acid2. 10. Dezember 2005, abgerufen am 11. Juni 2008 (englisch).
- ↑ HTML5 IRC logs: freenode / #whatwg / 20070422. Krijn Hoetmer, 28. Dezember 2007, abgerufen am 11. Juni 2008.
- ↑ http://annevankesteren.nl/2011/09/changing-acid3
- ↑ Ian Hickson: The Acid3 Test. The Web Standards Project, abgerufen am 11. Juni 2008: „the final page has to look exactly, pixel for pixel, like this reference rendering“
- ↑ Ian Hickson: The Acid3 Test. The Web Standards Project, abgerufen am 11. Juni 2008: „the animation has to be smooth“
- ↑ Ian Hickson: The Acid3 Test. The Web Standards Project, abgerufen am 11. Juni 2008 (Die Gleichmäßigkeit ist nach dem Quelltext insofern definiert, dass jeder Test in unter 33 ms ausgeführt werden muss.): „Test X passed, but took X ms (less than 30fps)“
- ↑ Darin Adler: Bug 17510: Acid3 test 26 takes >33ms. WebKit, 24. Februar 2008, abgerufen am 31. Juli 2008: „test 26 passes comfortably on a 2.4GHz MacBook Pro […]. Closing as fixed.“
- ↑ Ian Hickson: Media queries and performance in Acid3 (and an error on my part). 22. April 2008, abgerufen am 28. April 2008.
- ↑ Mythbusting: Why Firefox 4 won’t score 100 on Acid3 …and why that’s a good thing. 25. Januar 2011, abgerufen am 28. Februar 2011.
- ↑ IEBlog zu ACID3 (abgerufen am 29. September 2010)
- ↑ WHATWG Wiki: Acid3 changes. 9. September 2011, abgerufen am 17. September 2011 (englisch).
- ↑ Ian Hickson announces Acid3 modifications. 17. September 2011, abgerufen am 17. September 2011 (englisch).
- ↑ Jonas Sicking: DOM4 not compatible with ACID3 tests. 8. September 2011, abgerufen am 17. September 2011 (englisch).
- ↑ Anne van Kesteren: The Acid3 Problem. 8. September 2011, abgerufen am 17. September 2011 (englisch).
- ↑ Anne van Kesteren: Changing Acid3. 9. September 2011, abgerufen am 17. September 2011 (englisch).
- ↑ Opera Mobile 9.7 with Opera Turbo ( vom 31. März 2009 im Internet Archive)
- ↑ Aaron Gustafson: Our Work Here is Done - The Web Standards Project. Abgerufen am 14. März 2023 (englisch).
- ↑ Acid Tests. Abgerufen am 14. März 2023.
Auf dieser Seite verwendete Medien
Acid3 test
Autor/Urheber: Pietz, Lizenz: CC BY-SA 3.0
Firefox-Darstellung des Acid-1-Browsertests
Acid 3 Test mit mobilem Chrome mit Android 2.3.3
Autor/Urheber: Schapel, Lizenz: CC0
Screenshot of Internet Explorer 9 displaying the Acid3 test of September 2011
Autor/Urheber: David Vignoni / ICON KING, Lizenz: LGPL
Icon von Nuvola icon theme für KDE 3.x / GNOME 2.
Autor/Urheber: David Vignoni, Lizenz: LGPL
From GNOME version of Nuvola. Not included in the KDE PNG version.
Konqueror 4.4.00 scoring 89/100 on Acid3
Acid3 (Wikipedia) auf Windows Internet Explorer 7.0 (18. Oktober 2006)
Acid3 test on Firefox 68.0
Autor/Urheber: Moehre1992, Lizenz: CC BY-SA 3.0
Acid3 Test auf Microsoft Internet Explorer 6.
















